Understand
Business
Stakeholder Interviews
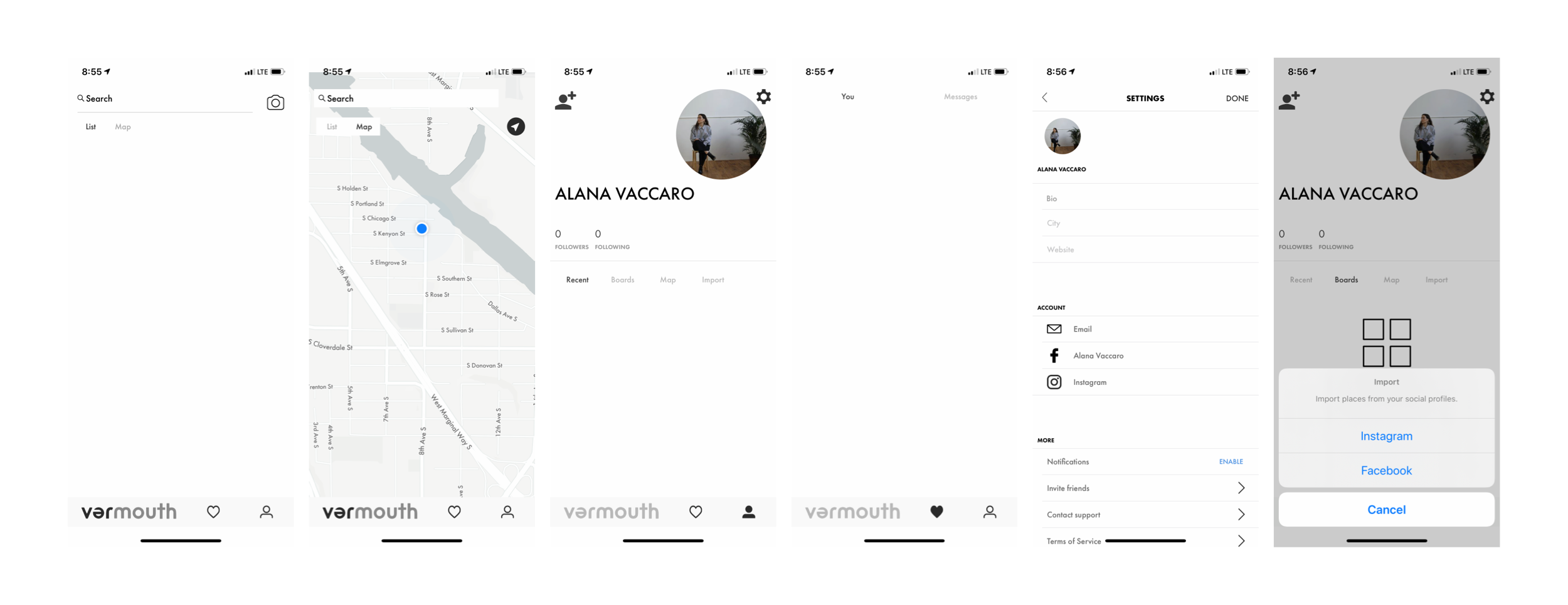
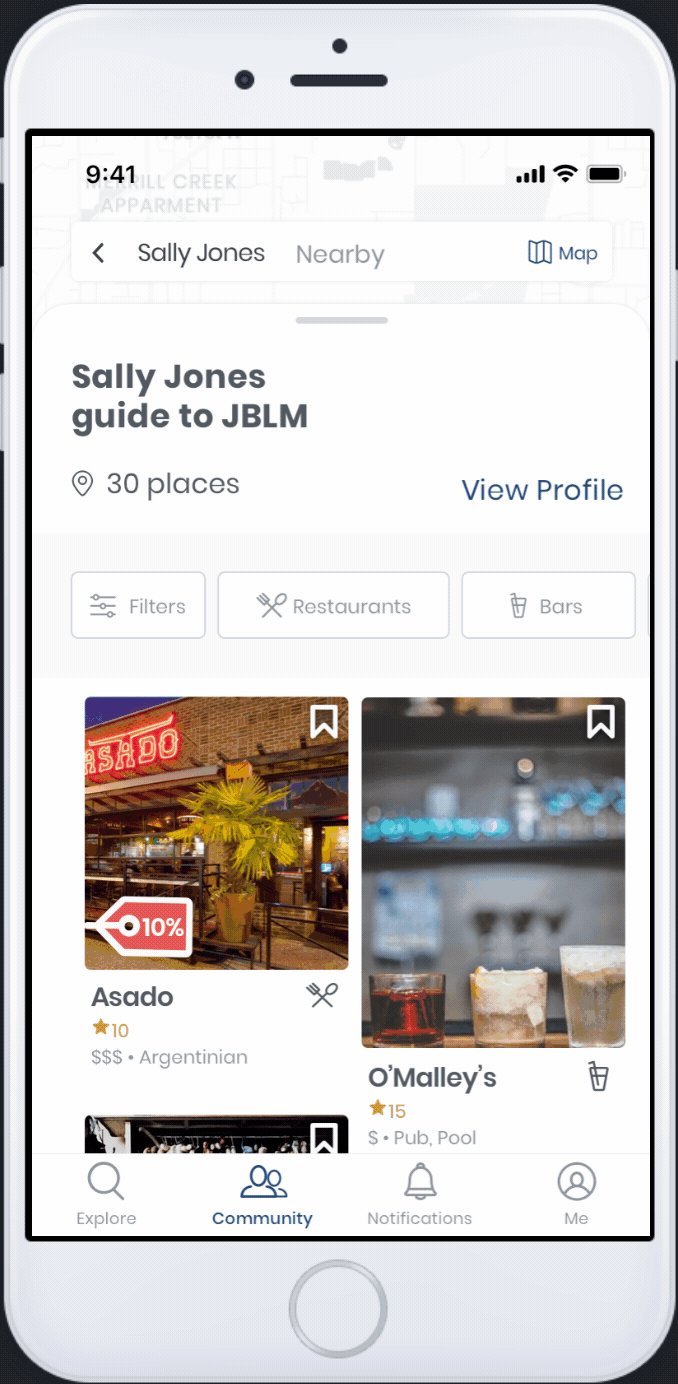
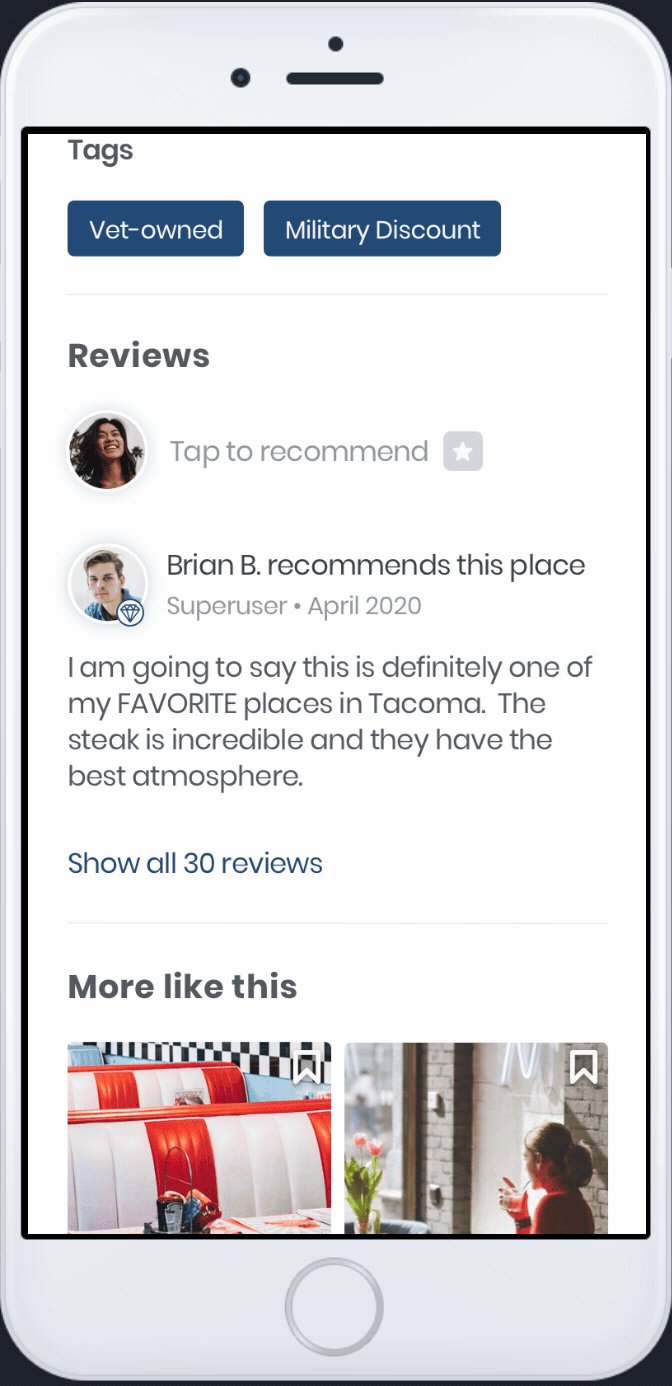
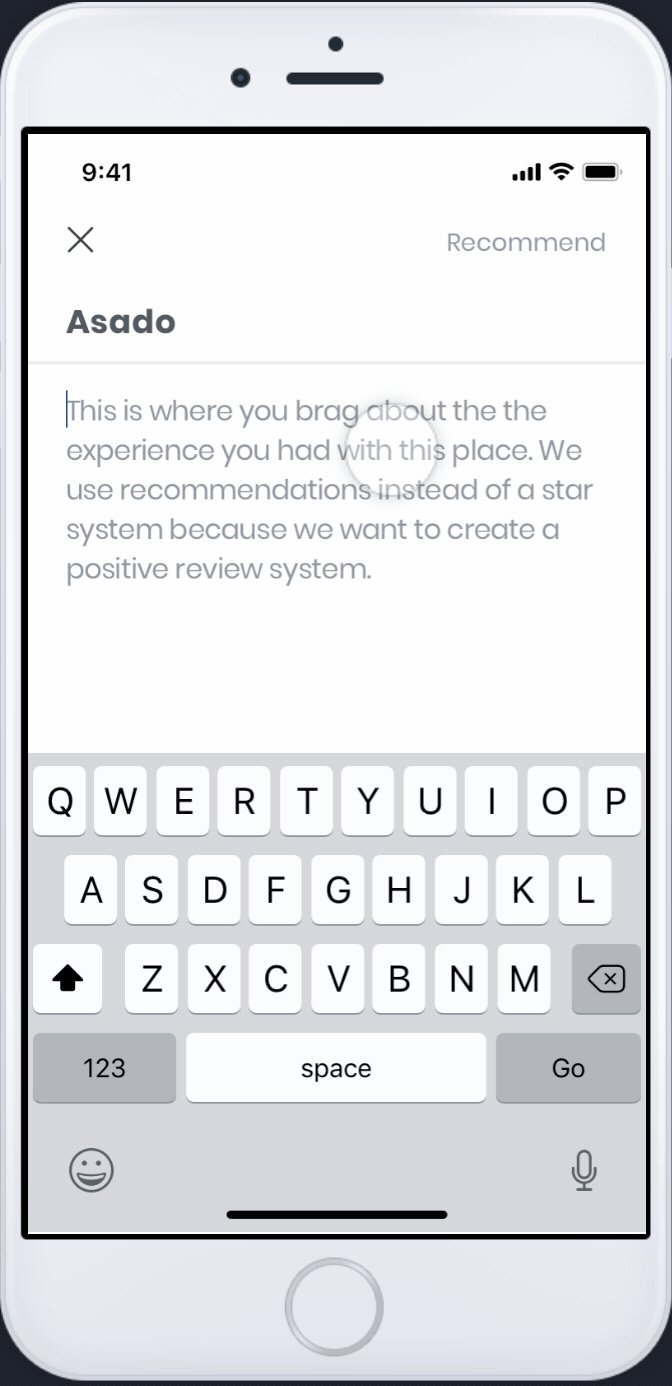
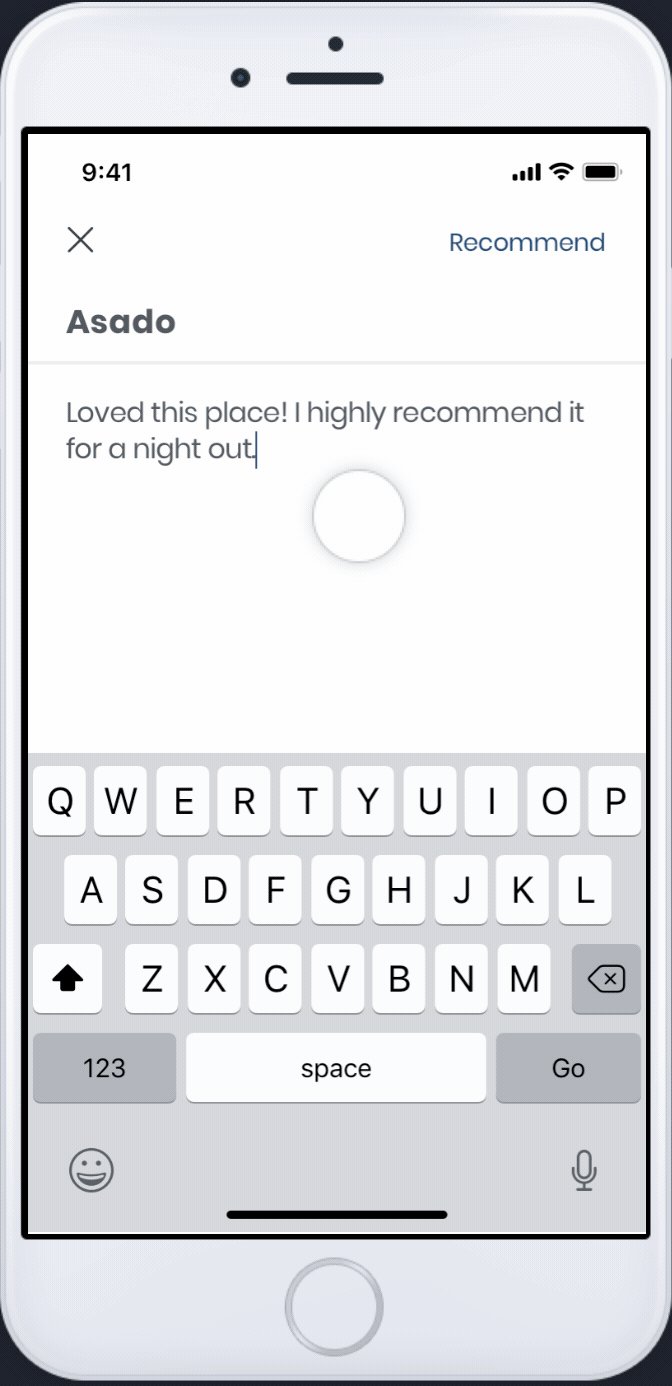
To begin the project, I analyzed the summary of needs for BaseHubs. This meant understanding the business requirements and learning what key features they wanted to include. This gave me a better understanding about their customer. I also analyzed the existing application to learn what aspects needed improvement. The original application followed Pinterest very closely, but the updated version would have significant changes to the UI.
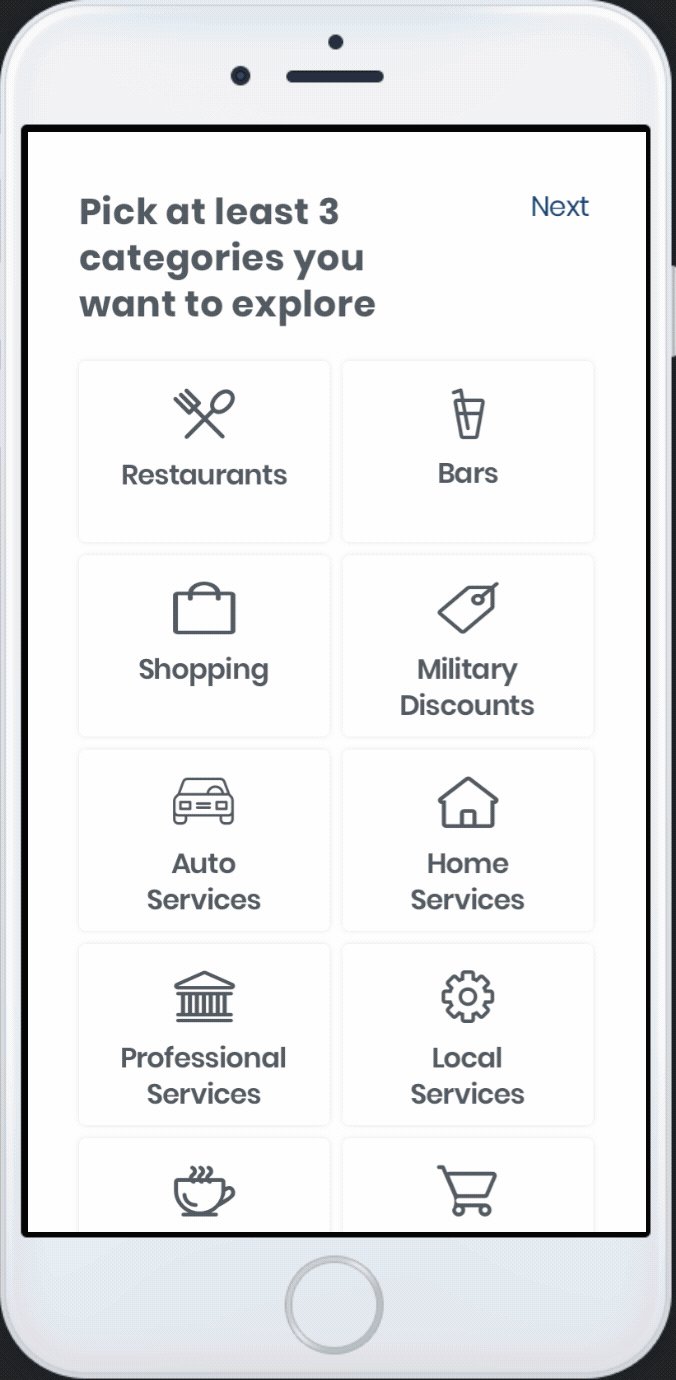
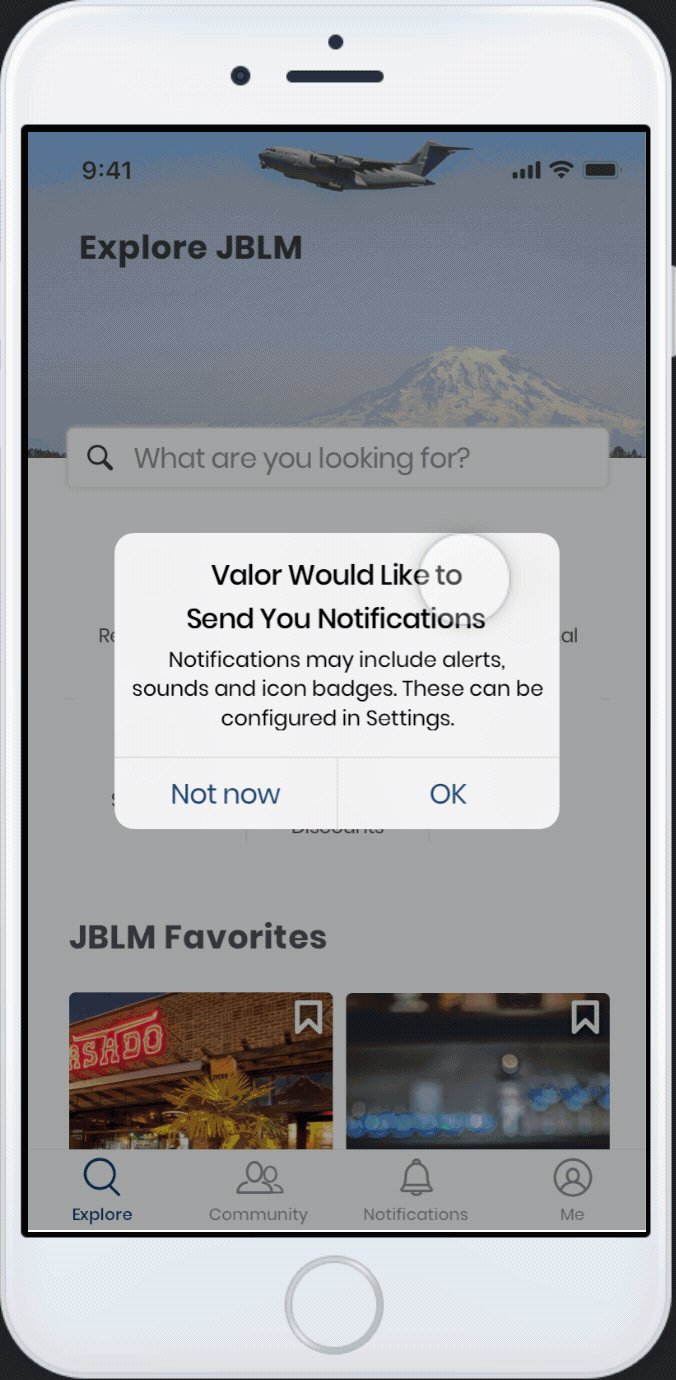
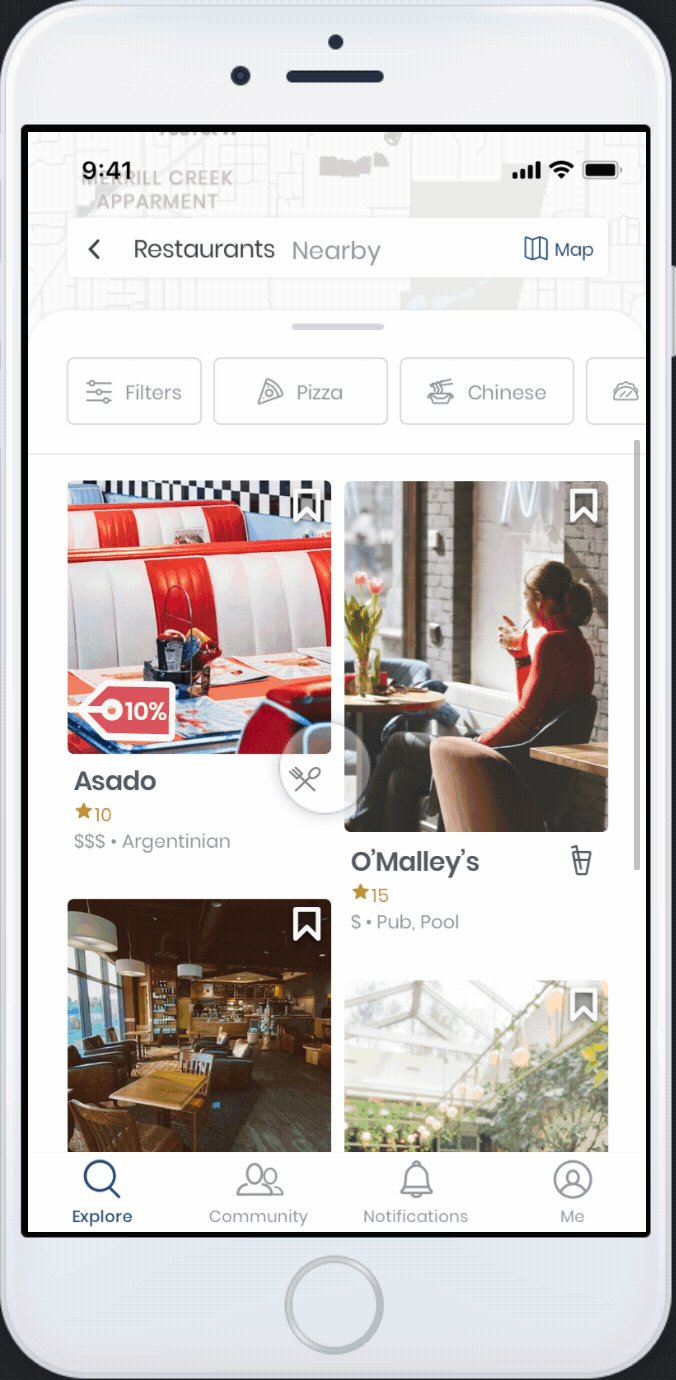
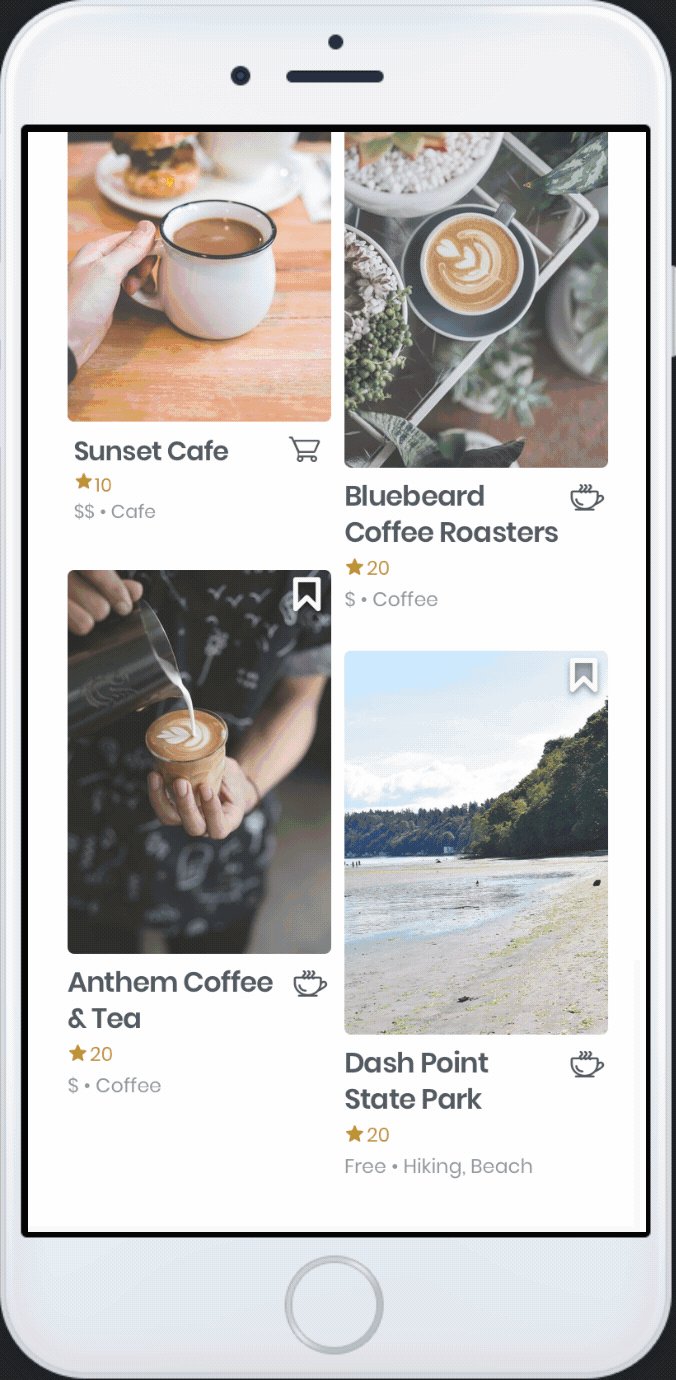
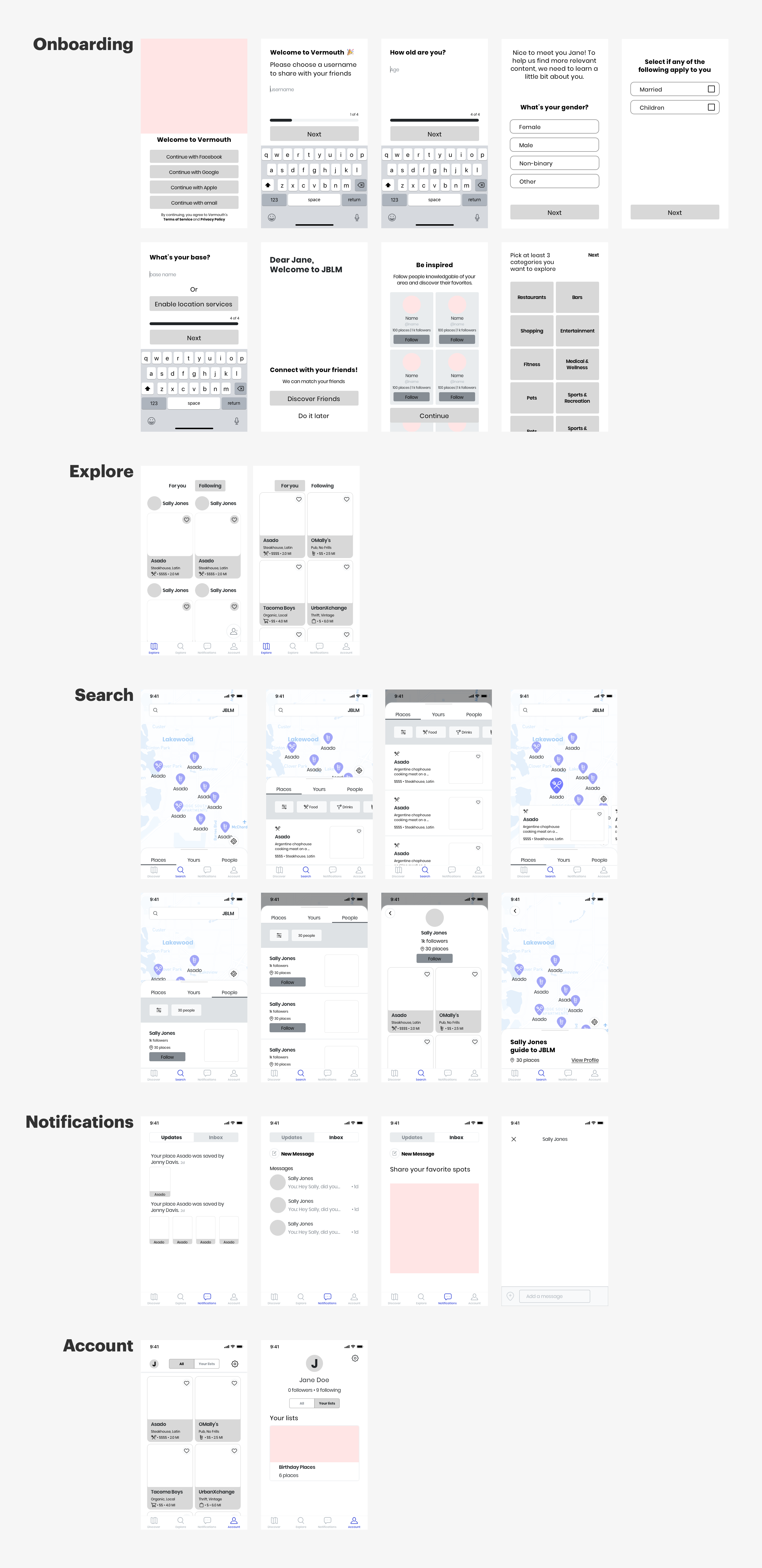
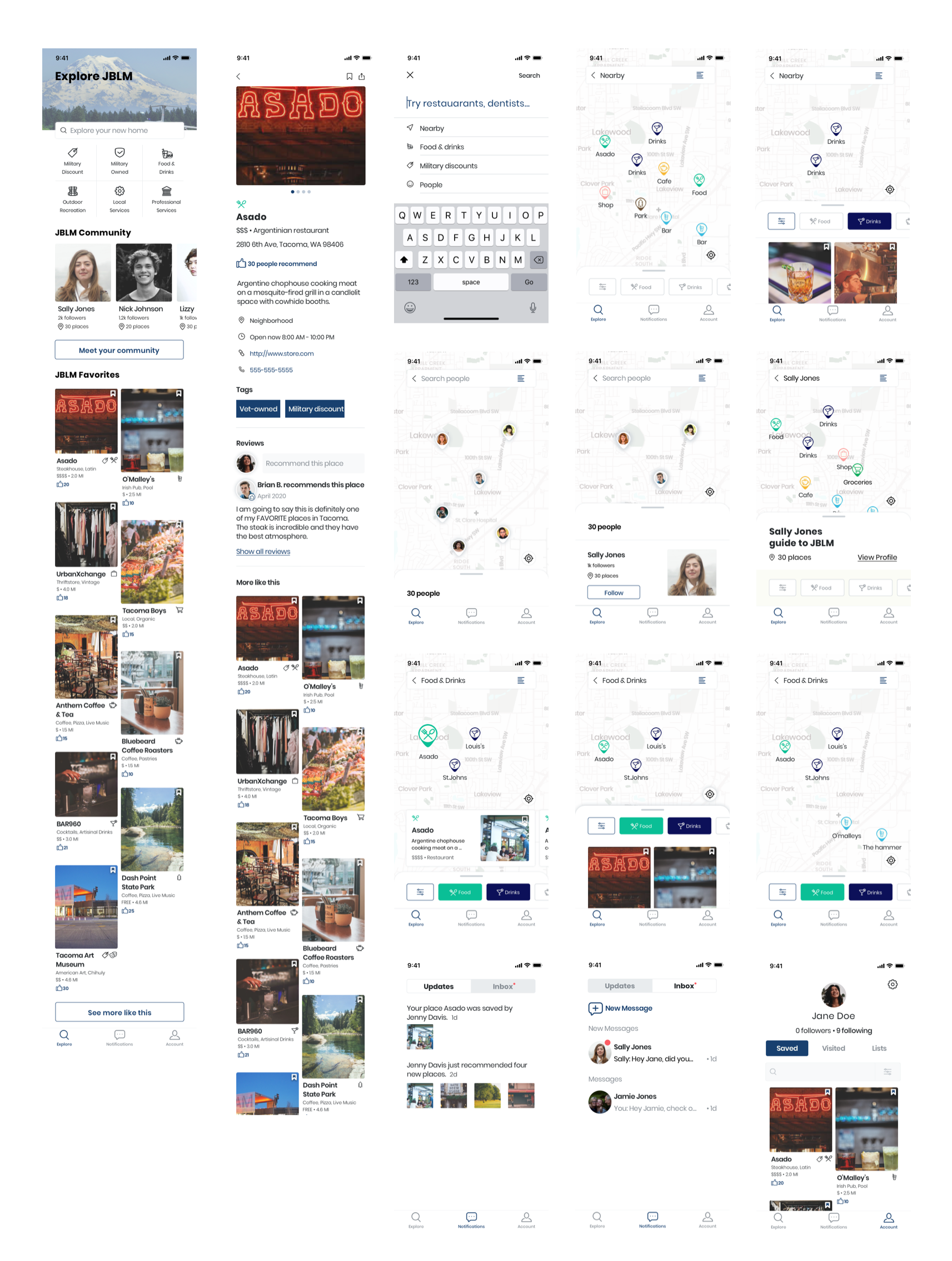
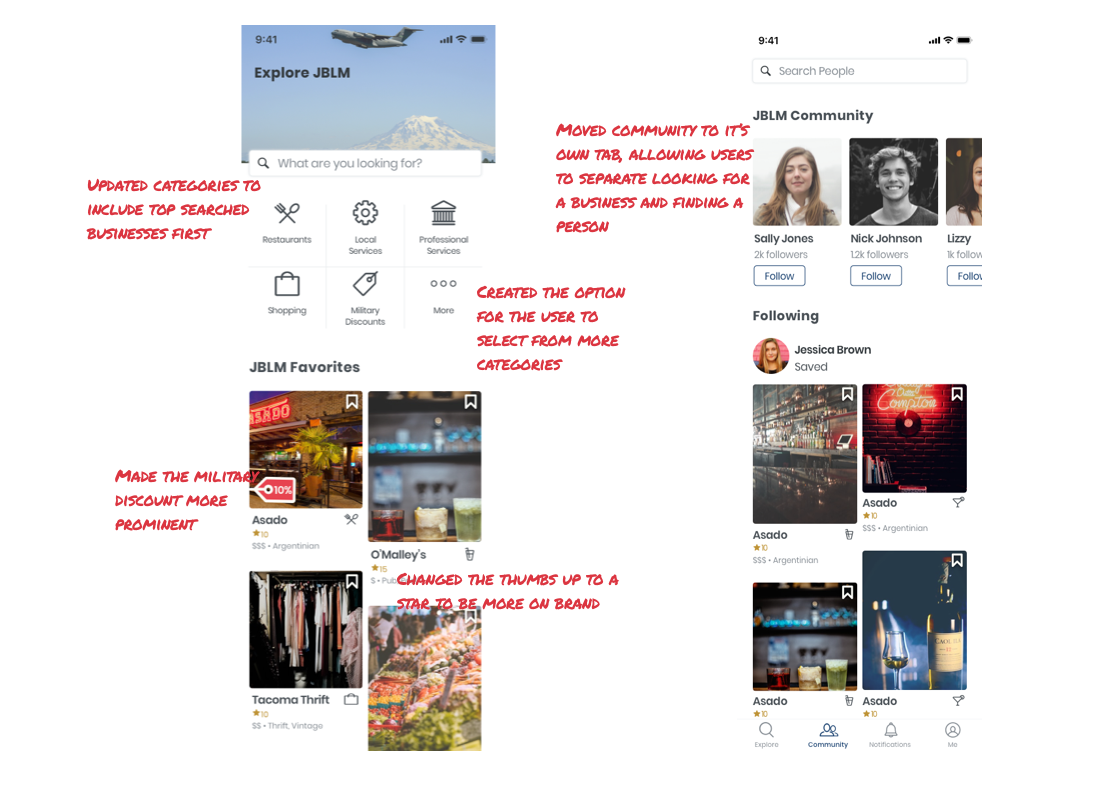
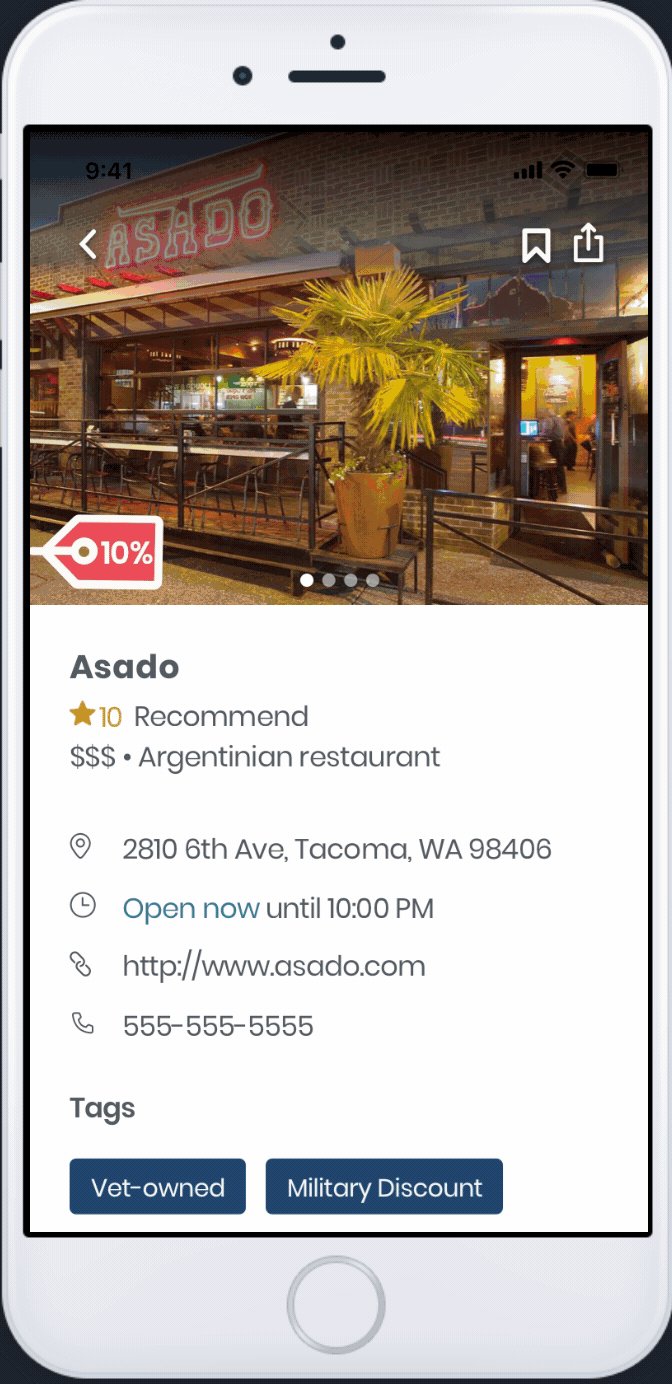
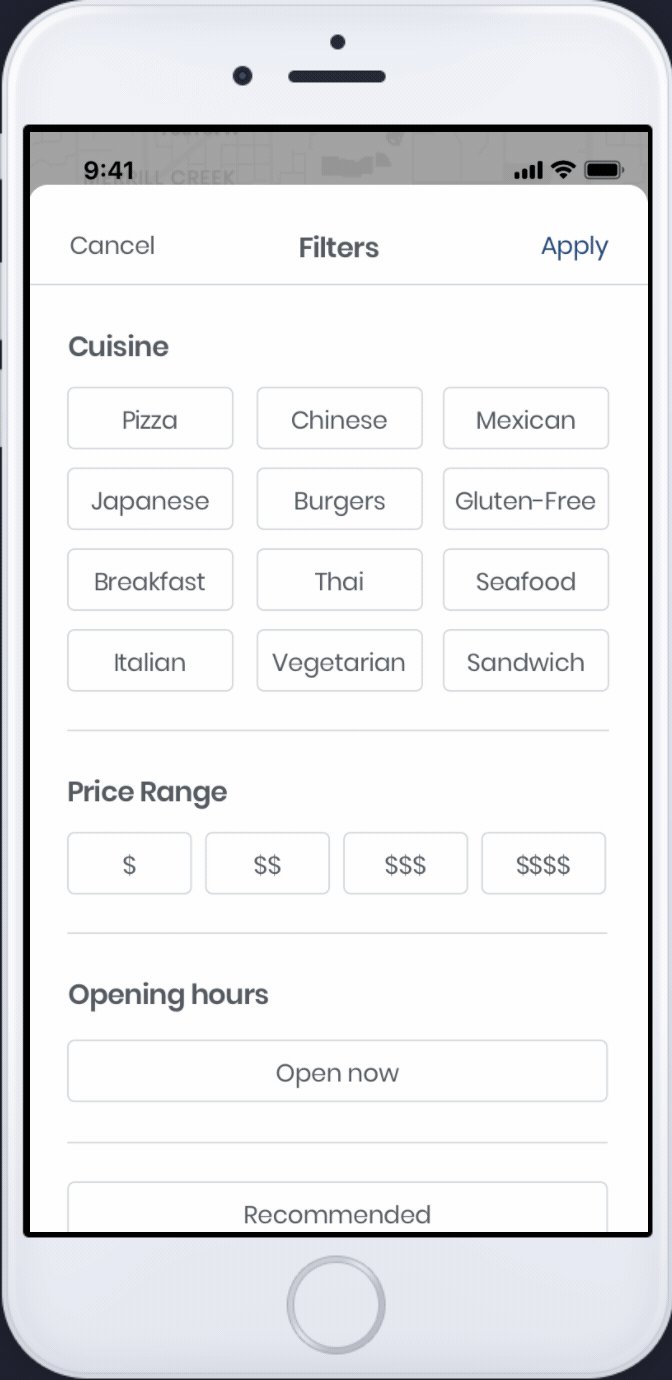
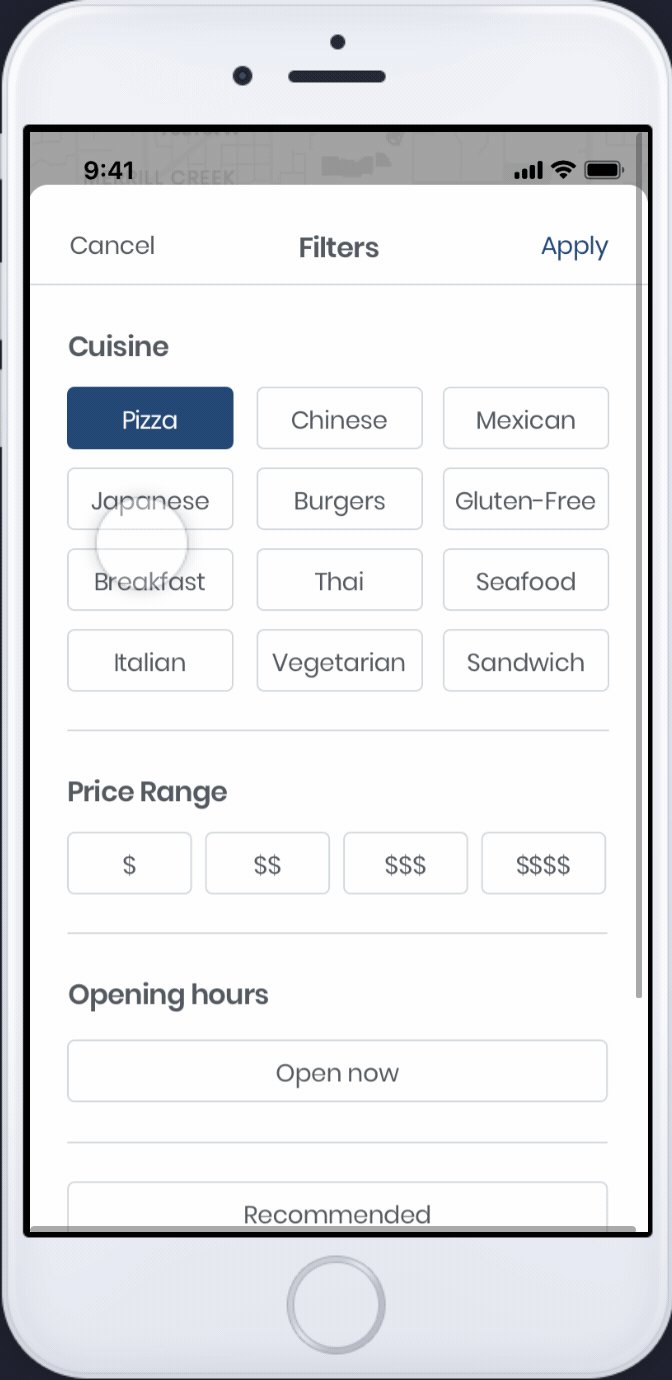
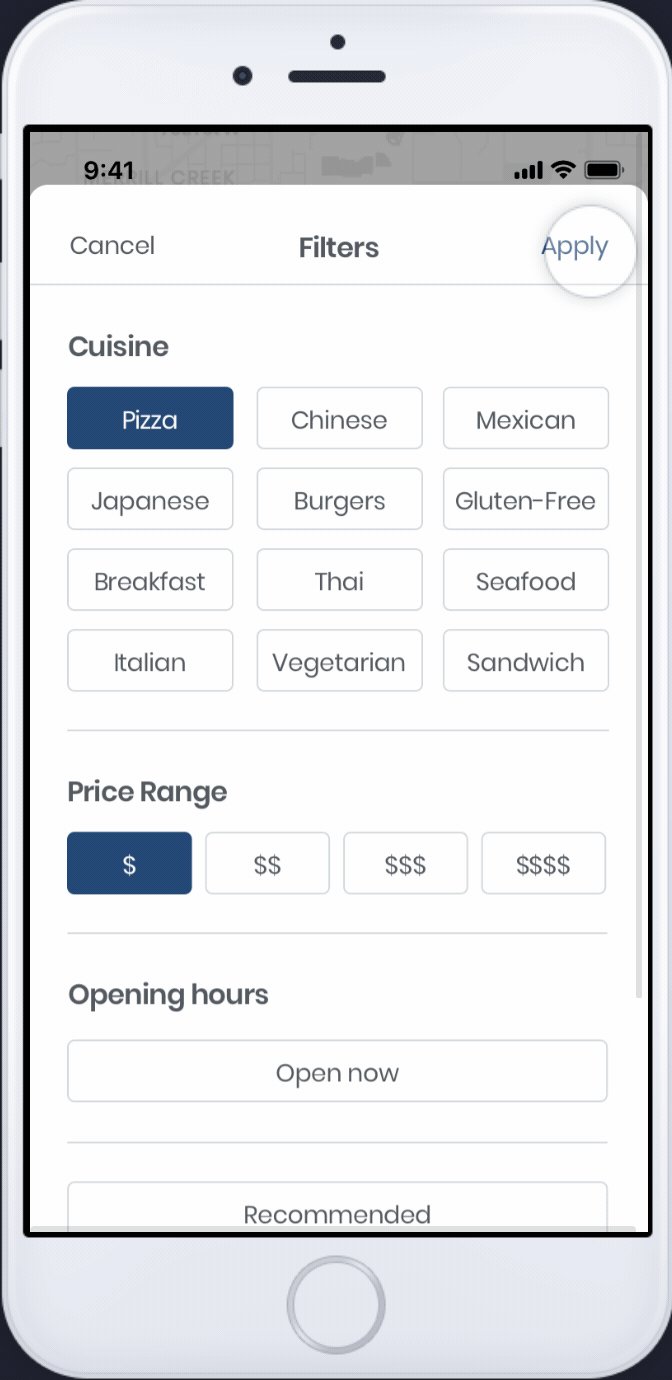
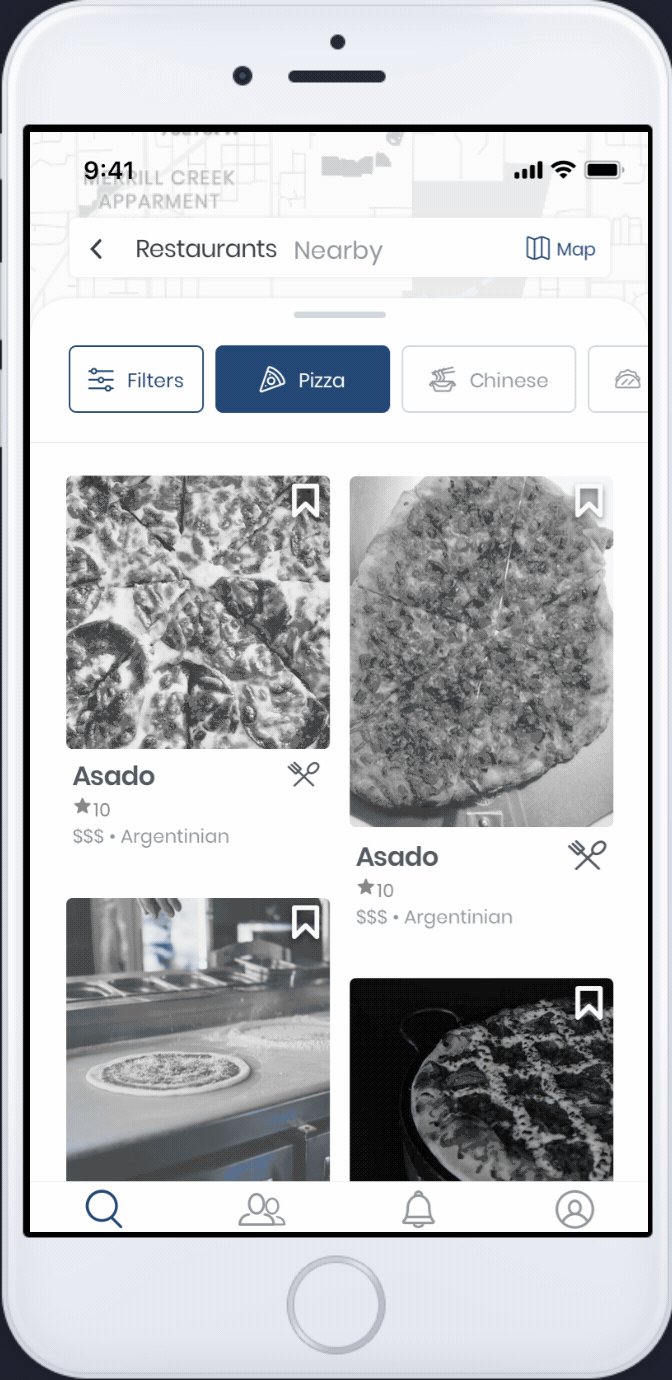
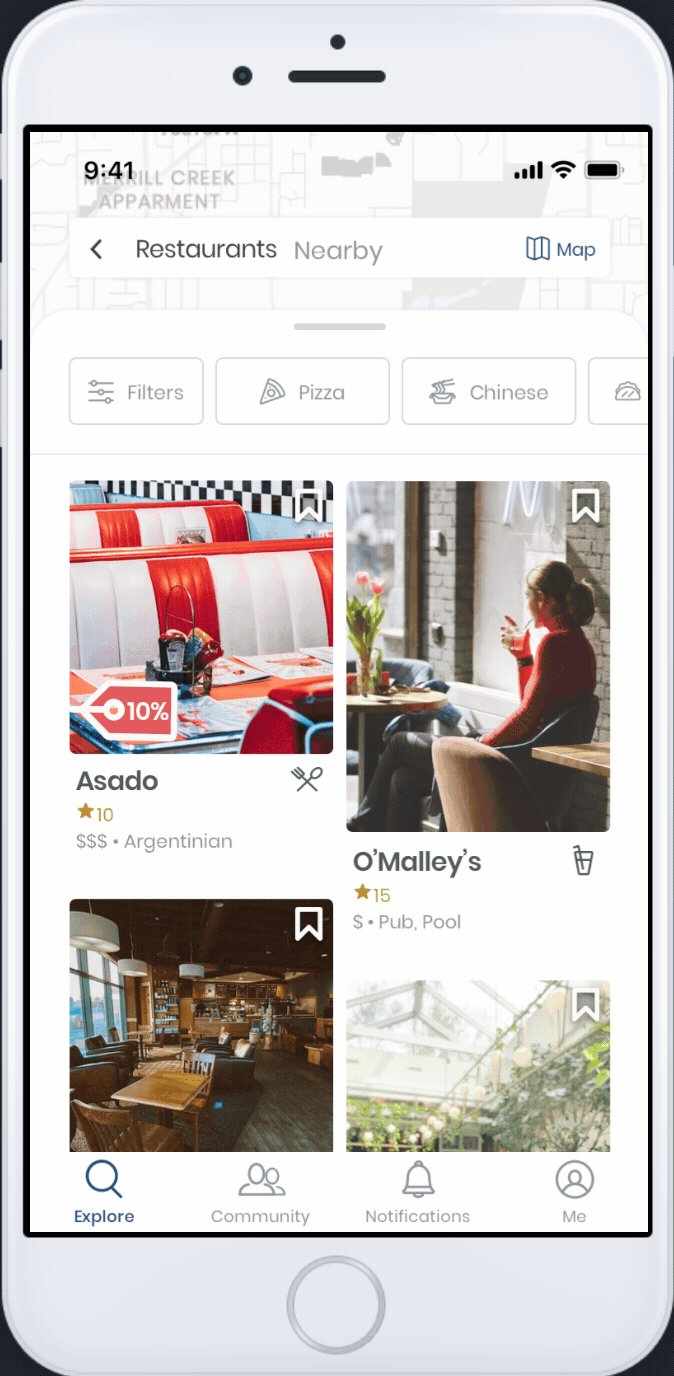
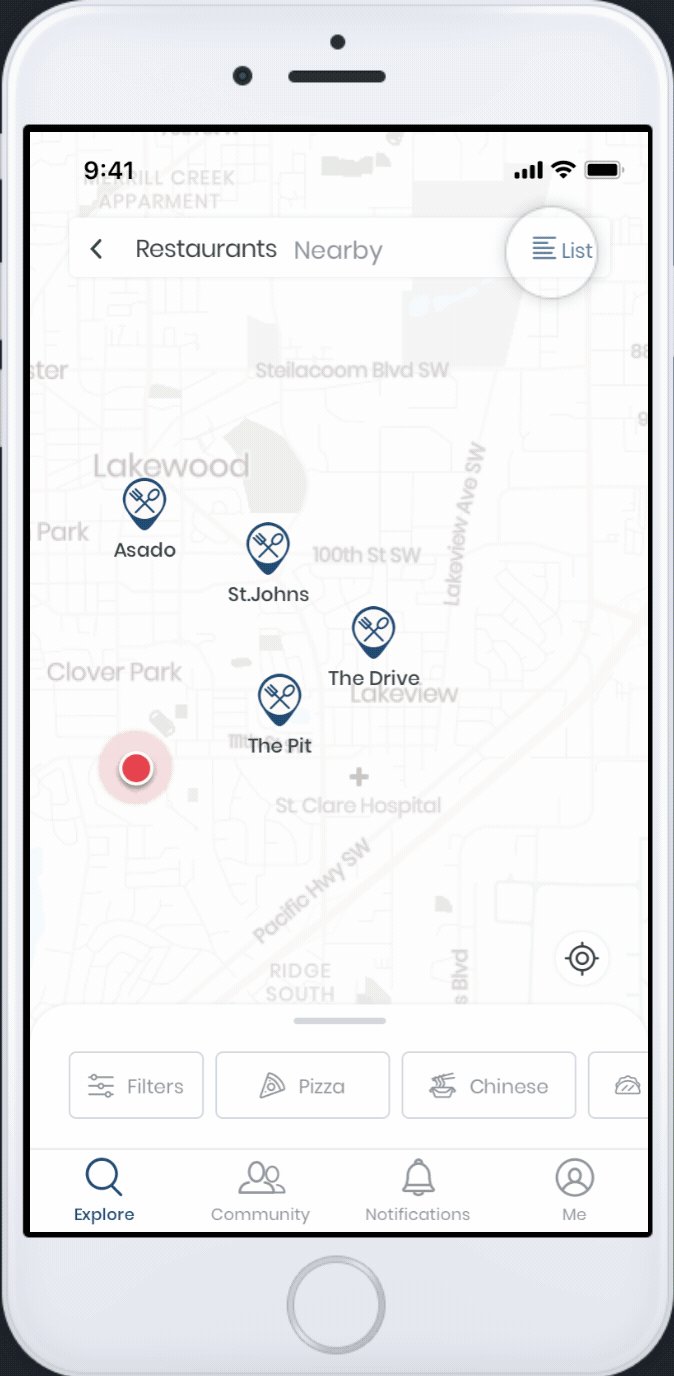
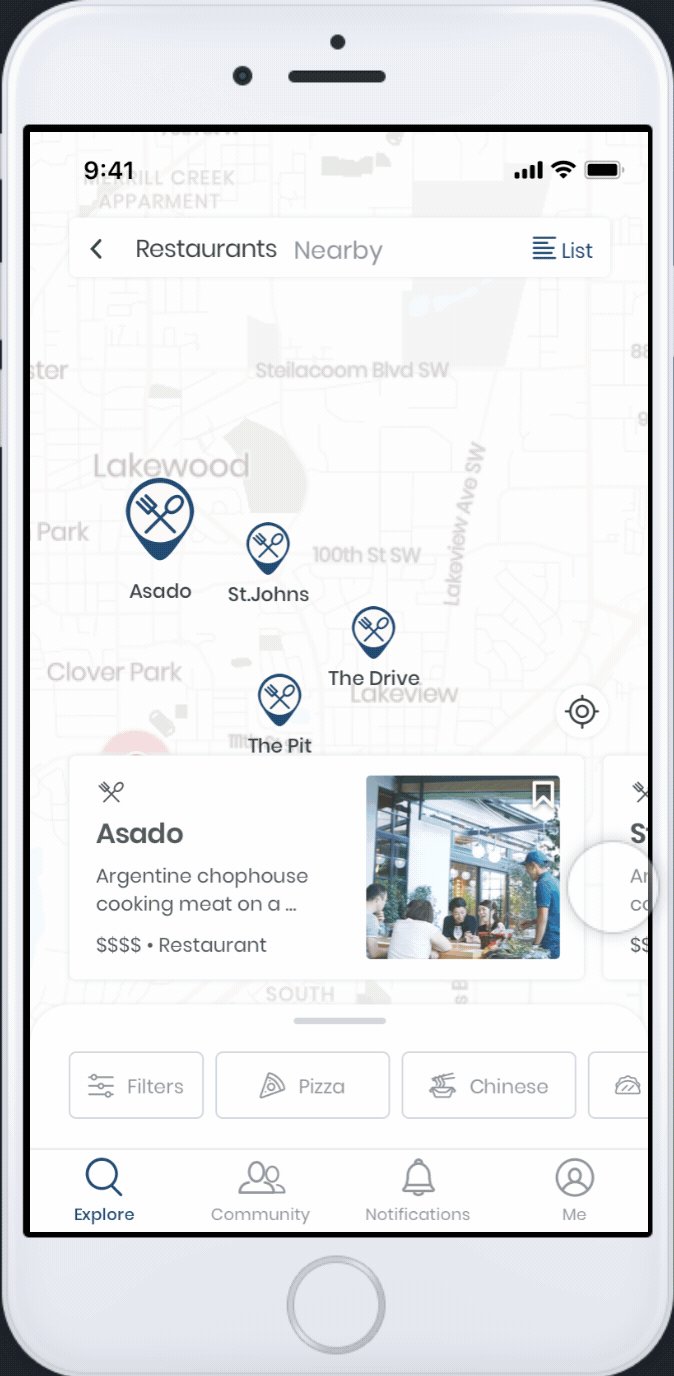
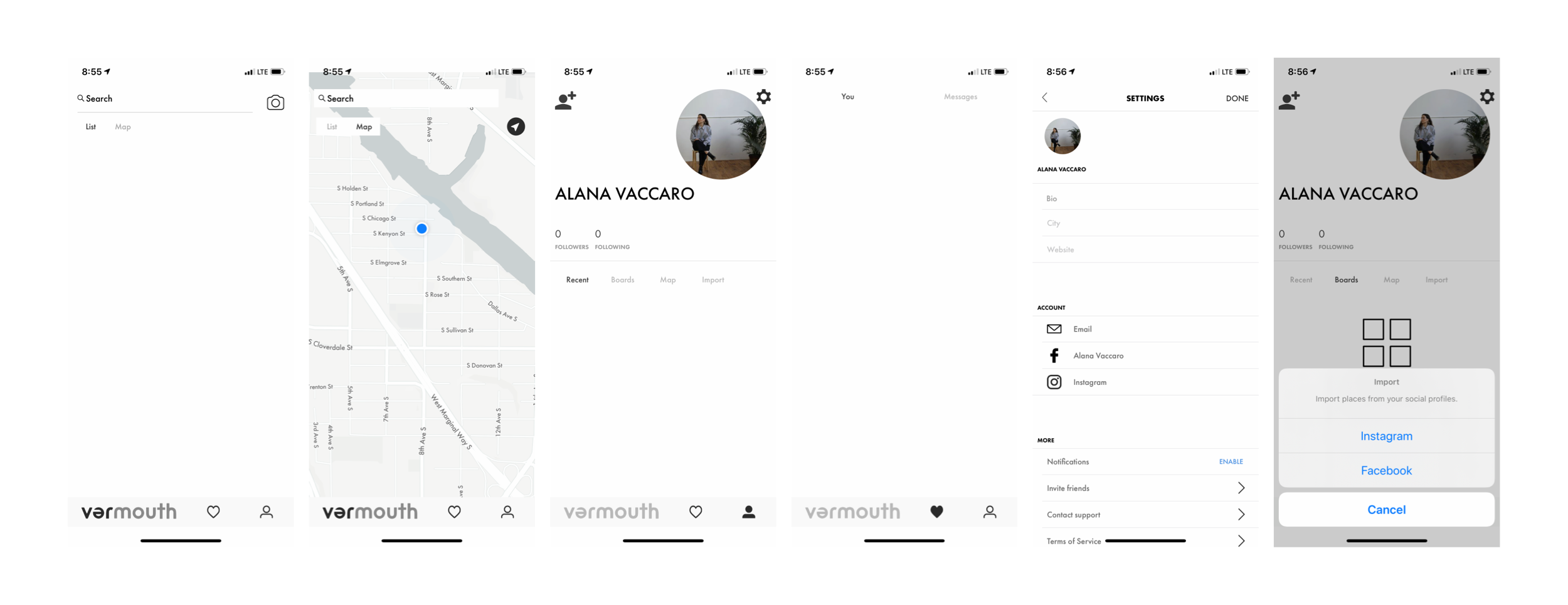
Original Application

Throughout the design process it was very important to consider BaseHubs's business model:develop a tool where companies can promote their business and services.
Use Case
Military families move frequently (every 18-36 months, typically). This means there is a need to quickly acclimate to new communities. The sharing of information today is both informal (relying on those families who have been in the base community) and formal (welcome activities and information packs for families that have recently PCS'd (Permanent Change of Station) to a new base. The app will serve as a dynamic tool for providing and sharing information, finding community resources, and finding businesses that support the military (through discounts, coupons, etc.)
Qualitative Research
User Interviews
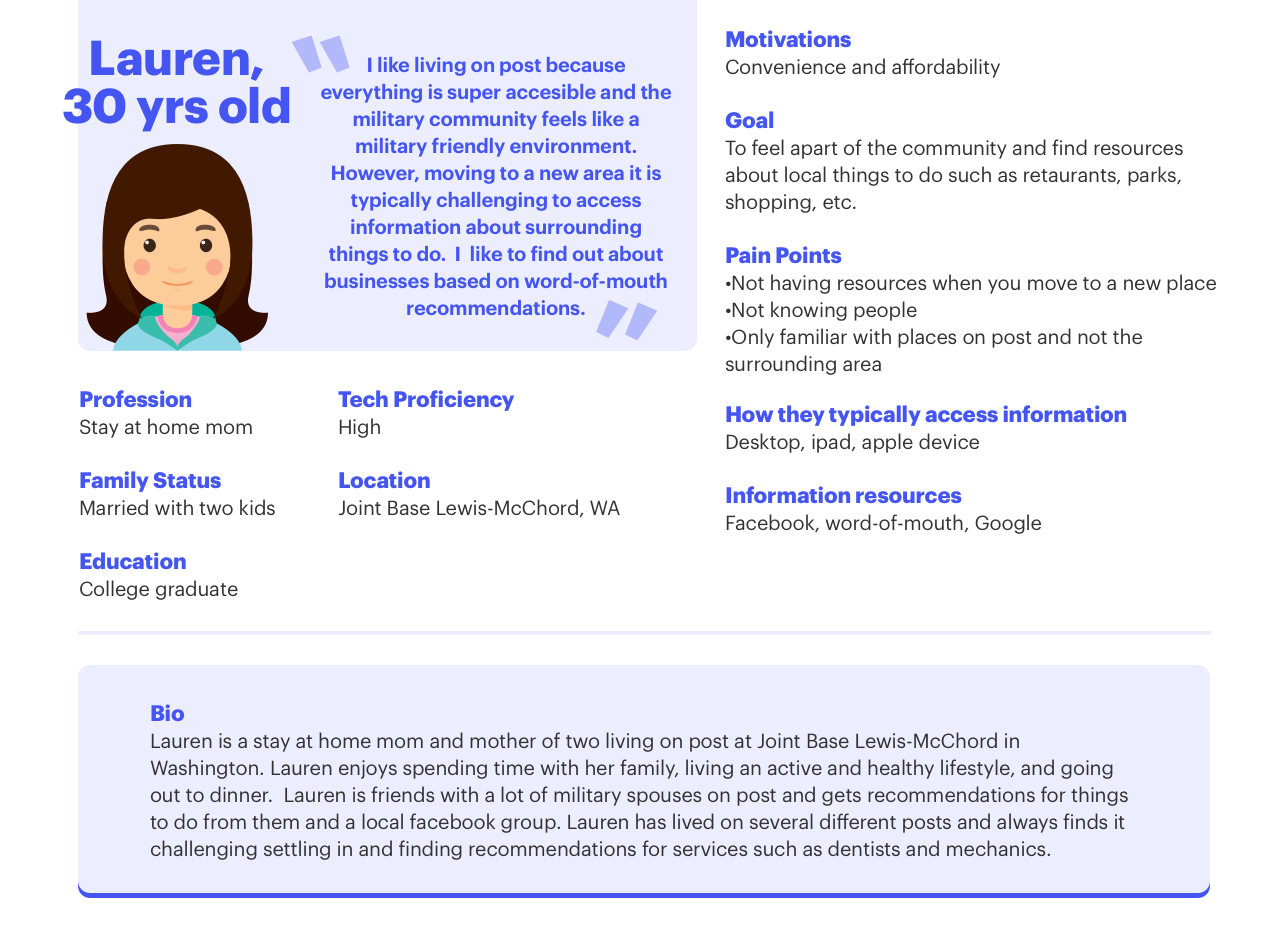
With the busines model in mind, it was now time to get a better understanding of the customer. I interviewed three women ages 37, 28, & 26 who were all military spouses. The women were either currently living on post (living on a base) or had previously lived on post. The three women would act as Valor's "super user", essentially influencers for the mobile app.
I scheduled 1 hour long zoom interviews where I could perform qualitive, open-ended question interviews to gain a better understanding of what they were looking for and expected from the app. I also explored their current challenges accessing information about services at their posts and in the surrounding areas.
During the interviews, I gathered information about their demographics, experiences living on post, goals for the app, & current likes and dislikes for other applications they use to find information.